- Membuat proyek baru.
- Membuat activty baru.
- Membuat folder baru sebagai tempat penyimpanan font-font.
- Membuat 2 file java class baru.
- Memperbaharui AndroidManifest.xml
- Menambah style baru dan memperbaharui style tema pada style.xml
activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:textSize="20sp"
android:text="@string/lorem_ipsum" />
<Button
android:id="@+id/main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="30dp"
android:text="Go to 2nd Activity"/>
</RelativeLayout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:textSize="20sp"
android:text="@string/lorem_ipsum" />
<Button
android:id="@+id/main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="30dp"
android:text="Go to 2nd Activity"/>
</RelativeLayout>
MainActivity.java :
package com.gwnbs.proyek7; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button main = findViewById(R.id.main); main.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(MainActivity.this, SecondActivity.class)); } }); } }
Ke tahap selanjutnya yaitu membuat activity baru yakni SecondActivity.java dengan layout xml activity_second.xml. Pada kedua file ini juga kurang lebih sama isi di dalam nya dengan activty utama di atas, perbedaan nya hanya pada metode klik tombol, yang mana tentu saja tombol pada activity ini akan membawa kembali ke activity utama. Berikut isi dari kedua file activity second ini :
activity_second.xml :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:textSize="20sp"
android:text="@string/lorem_ipsum" />
<Button
android:id="@+id/second"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="30dp"
android:text="Go Back to Main"/>
</RelativeLayout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:textSize="20sp"
android:text="@string/lorem_ipsum" />
<Button
android:id="@+id/second"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="30dp"
android:text="Go Back to Main"/>
</RelativeLayout>
SecondActivity.java :
package com.gwnbs.proyek7; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; public class SecondActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_second); Button second = findViewById(R.id.second); second.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(SecondActivity.this, MainActivity.class)); } }); } }
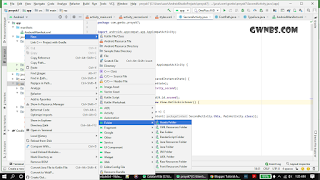
Tahap ketiga membuat direktori baru untuk penyimpanan font-font custom, yaitu direktori "fonts" yang harus berada di dalam folder "assets". Sehingga terlebih dahulu kita harus membuat folder asset nya. Untuk membuatnya, klik kanan pada folder res > New > Folder > Assets Folder, akan muncul tab konfigurasi dan langsung saja klik Finish. Folder "assets" akan muncul sejajar tepat di atas folder res.
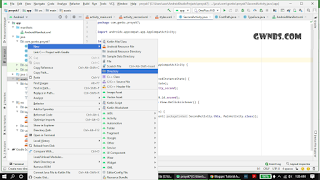
Selanjutnya membuat direktori "fonts". Klik kanan pada folder "assets" yang baru di buat tadi New > Directory, pada tab konfigurasi isikan dengan nama fonts kemudian langsung klik Enter. Disini saya sudah menggunakan Android Studio 4.0, cukup banyak perubahan dari versi sebelumnya, termasuk tab-tab konfigurasi saat membuat file-file baru juga mengalami perubahan. Berikut gambar-gambar panduan dalam membuat folder dan direktori nya :
 |
| Gambar 1 : Panduan membuat assets folder |
 |
| Gambar 2 : Panduan membuat direktori fonts |
Berikutnya memasukkan font yang ingin di gunakan ke dalam folder tersebut. Ada beberapa cara dalam mendownload font. Pertama Anda bisa mendownload nya langsung melalui Android Studio dengan cara : Arahkan dan parkirkan cursor Anda pada sebuah komponen TextView yang ada pada layout xml, kemudian klik tab "design", akan muncul kolom atribut-atribut; scroll terus ke bawah sampai ketemu dengan atribut "fontFamily". Kemudian klik icon dropdown pada atribut tersebut dan pilih "more fonts". Berikut di bawah gambar panduannya, sekaligus menunjukkan struktur folder keseluruhan pada proyek contoh ini :
 |
| Gambar 3 : Cara download font dari Android Studio |
Seteleah mendownload font dengan cara di atas, secara otomatis di dalam folder res akan muncul folder baru yaitu "font". Copy atau cut file font yang ada pada folder font tersebut, kemudian copy ke dalam direktori "fonts" yang ada di dalam folder "assets". Namun, pastikan terlebih dahulu file font nya ber format .ttf atau .otf, karena jika lain dari itu tidak akan bisa.
Kekurangan mendownload dari cara pertama ini adalah, tidak ada opsi yang menunjukkan format font nya apa sebelum mendownloadnya. Yang saya alami lebih sering mendapatkan font dengan format "xml", dan setelah mencobanya, format ini tidak support untuk mengatur font style seluruh teks pada aplikasi.
Cara mendownload berikut nya yang lebih di rekomendasikan adalah dengan langsung mengunjungi website Google Font. Selama ini saya mendownload font dari website nya langsung selalu mendapatkan format .ttf. Website alternatif lain yang bisa Anda kunjungi untuk mendownload font yaitu 1001font. Setelah font di download, ekstrak terlebih dahulu cukup hanya file .ttf atau .otf nya saja, kemudian copy dan pastekan ke dalam direktori "fonts" pada folder "assets". Seperti yang terlihat pada gambar 3 di atas.
Langkah selanjutnya membuat 2 java class baru. Seperti yang terlihat pada gambar 3 di atas, file java dalam contoh ini saya buat dengan nama TypeFace.java dan FonPath.java. File pertama berfungsi untuk pengaturan custom font yang ingin di gunakan, dan kelas FontPath di fungsikan untuk menyamakan font pada seluruh activity dengan memperluas nya Apllication; ini bila seluruh activity memperluas base class yang sama, pada contoh ini AppCompatActivity. Berikut isi dari kedua kelas java ini :
TypeFace.java :
package com.gwnbs.proyek7; import android.content.Context; import android.graphics.Typeface; import java.lang.reflect.Field; public class TypeFace { public static void overrideFont(Context context, String defaultFontNameToOverride, String customFontFileNameInAssets) { try { final Typeface customFontTypeface = Typeface.createFromAsset(context.getAssets(), customFontFileNameInAssets); final Field defaultFontTypefaceField = Typeface.class.getDeclaredField(defaultFontNameToOverride); defaultFontTypefaceField.setAccessible(true); defaultFontTypefaceField.set(null, customFontTypeface); } catch (Exception ignored) { } } }
FontPath.java :
package com.gwnbs.proyek7; import android.app.Application; public class FontPath extends Application { @Override public void onCreate() { super.onCreate(); TypeFace.overrideFont(getApplicationContext(), "SERIF","fonts/NiconneRegular.ttf"); } }
Pada kelas FontPath.java di atas, di dalam metode onCreate di masukkan sumber folder dan nama file font yang ingin di pakai. Jika ingin mengganti dengan font lainnya, tinggal ganti saja nama file font nya dengan nama file font yang di inginkan. Ok, berikutnya adalah memperbaharui AndroidManifest.xml, yaitu dengan menambahkan atribut android:name = ".FontPath" di dalam tag <application> </application>.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.gwnbs.proyek7">
<application
android:name=".FontPath"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".SecondActivity"
android:label="Second Activity | gwnbs.com"/>
<activity android:name=".MainActivity"
android:label="Font Style | gwnbs.com">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.gwnbs.proyek7">
<application
android:name=".FontPath"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".SecondActivity"
android:label="Second Activity | gwnbs.com"/>
<activity android:name=".MainActivity"
android:label="Font Style | gwnbs.com">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Terakhir pada style.xml, pertama-tama menambahkan beberapa style baru supaya font style pada title di ActionBar juga mengikuti font style yang di buat, kemudian memasukkan nya sebagai item ke style theme yang di gunakan dan menambahkan item typeface ke dalam nya. Berikut isi dari style.xml :
<resources> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">#E53935</item> <item name="colorPrimaryDark">#111112</item> <item name="colorAccent">#F4511E</item> <item name="android:typeface">serif</item> <item name="actionBarStyle">@style/Theme.AppLib.ActionBar.Solid</item> </style> <style name="Theme.AppLib.ActionBar.Solid" parent="@style/Widget.AppCompat.Light.ActionBar.Solid"> <item name="titleTextStyle">@style/Theme.AppLib.ActionBar.TitleTextStyle</item> </style> <style name="Theme.AppLib.ActionBar.TitleTextStyle" parent=""> <item name="android:textSize">30sp</item> </style> </resources>
 |
| Gambar 4 : Activity utama |
 |
| Gambar 5 : Activity second |
Terlihat pada gambar-gambar di atas, seluruh font teks berubah, begitu pun font teks yang ada pada tombol. Berakhir sudah tutorial ini, apabila ada yang ingin di sampaikan silahkan di post di komentar atau contact form yang ada pada bilah samping kiri.






0 comments:
Post a Comment