Di tutorial ini kita akan membahas langkah-langkah penerapan Animasi dari Lottie. Untuk mengaplikasian animasi ini bisa di katakan cukup sederhana atau mudah, karena sama sekali tidak membutuhkan bahasa programming dalam penerapannya. Ya, cukup hanya melalui layout XML saja.
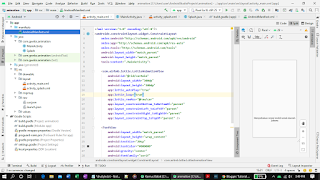
Disini akan di contohkan penerapannya pada halaman splash screen dan avtivity utama. Baik, langsung saja, disini saya membuat project nya dengan nama com.gwnbs.animation. Hal pertama yang di lakukan adalah memasukkan library Lottie implementation 'com.airbnb.android:lottie:3.4.1' ke dalam file build.gradle (Module:app) kemudian lakukan sync project. Seperti di tunjukkan pada gambar berikut :
Selanjutnya kita buat dulu folder yang di haruskan, yaitu sebagai tempat penyimpanan dari file animasi nya yakni folder "raw". Untuk membuatnya, klik kanan pada folder res > New > Android Resource Directory. Pada kolom Resource type pilih "raw" kemudian klik OK.
Nah sekarang kita perlu mengunduh file animasi nya, dengan mengakses lottiefiles.com. Tersedia banyak file animasi gratis disana. Ketikkan nama atau jenis animasi yang di inginkan pada kolom pencarian di website tersebut, klik pada animasi yang di inginkan, kemudian unduh file animasi yang ber format json. Pada contoh ini saya mengunduh 2 buah file animasi. Berikut gambar-gambar panduannya :
Setelah file yang di inginkan sudah di unduh, copy file nya melalui file explorer komputer Anda, lalu pastekan ke dalam folder "raw" yang di buat tadi. Sekarang animasi sudah bisa di masukkan ke dalam layout activity yang ada di project. Berikut contoh komponen dan atribut-atribut lottie animasi pada sebuah layout xml, misalnya pada layout root Relativelayout :
<com.airbnb.lottie.LottieAnimationView
android:layout_height="300dp"
android:layout_width="300dp"
android:layout_centerInParent="true"
app:lottie_speed="2.5"
app:lottie_loop="true"
app:lottie_rawRes="@raw/launch"
app:lottie_autoPlay="true"/>
Berikut kode selengkapnya pada Splash activity dan Main activity dalam contoh ini :
activity_splash.xml :
Splash.java :
activity_main.xml :
Bagaimana? simpel sekali bukan. Sama sekali tidak membutuhkan bahasa programming, cukup melalui layout xml saja. Oh ya, jika Anda menggunakan splash screen, jangan lupa untuk memindahkan atribut launcher yang ada di MainActivity ke Splash activity pada file AndroidManifest.xml. Mengenai Splash Screen lebih lanjut, bisa dilihat pada postingan terdahulu ini.
Sekian. Jika ada yang ingin di tanyakan, silahkan di tulis di komentar atau kontak form pada bilah samping kiri.
Disini akan di contohkan penerapannya pada halaman splash screen dan avtivity utama. Baik, langsung saja, disini saya membuat project nya dengan nama com.gwnbs.animation. Hal pertama yang di lakukan adalah memasukkan library Lottie implementation 'com.airbnb.android:lottie:3.4.1' ke dalam file build.gradle (Module:app) kemudian lakukan sync project. Seperti di tunjukkan pada gambar berikut :
 |
| Gambar 1 : Memasukkan Library Lottie |
Selanjutnya kita buat dulu folder yang di haruskan, yaitu sebagai tempat penyimpanan dari file animasi nya yakni folder "raw". Untuk membuatnya, klik kanan pada folder res > New > Android Resource Directory. Pada kolom Resource type pilih "raw" kemudian klik OK.
Nah sekarang kita perlu mengunduh file animasi nya, dengan mengakses lottiefiles.com. Tersedia banyak file animasi gratis disana. Ketikkan nama atau jenis animasi yang di inginkan pada kolom pencarian di website tersebut, klik pada animasi yang di inginkan, kemudian unduh file animasi yang ber format json. Pada contoh ini saya mengunduh 2 buah file animasi. Berikut gambar-gambar panduannya :
 |
| Gambar 2 : Panduan mengunduh file animasi di lottiefiles.com |
 |
| Gambar 3 : Panduan mengunduh file animasi di lottiefiles.com |
Setelah file yang di inginkan sudah di unduh, copy file nya melalui file explorer komputer Anda, lalu pastekan ke dalam folder "raw" yang di buat tadi. Sekarang animasi sudah bisa di masukkan ke dalam layout activity yang ada di project. Berikut contoh komponen dan atribut-atribut lottie animasi pada sebuah layout xml, misalnya pada layout root Relativelayout :
<com.airbnb.lottie.LottieAnimationView
android:layout_height="300dp"
android:layout_width="300dp"
android:layout_centerInParent="true"
app:lottie_speed="2.5"
app:lottie_loop="true"
app:lottie_rawRes="@raw/launch"
app:lottie_autoPlay="true"/>
- atribut app:lottie_speed="2.5" berguna untuk mengatur kecepatan pergerakan animasi. Kecepatan normalnya adalah 1.
- atribut app:lottie_loop="true" artinya "apakah animasi ingin terus berjalan atau sekali saja. Jika di set "true" maka animasi akan kembali mengulang dari awal saat durasi berakhir. Sebaliknya "false", animasi akan berhenti saat durasi berakhir.
- app:lottie_rawRes="@raw/launch" adalah sumber folder keberadaan file animasi.
- app:lottie_autoPlay="true" jika di set ke "true", animasi otomatis berputar tanpa perlunya tindakan terlebih dahulu.
Berikut kode selengkapnya pada Splash activity dan Main activity dalam contoh ini :
activity_splash.xml :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="#FFFAF0"
tools:context=".Splash">
<com.airbnb.lottie.LottieAnimationView
android:layout_height="300dp"
android:layout_width="300dp"
android:layout_centerInParent="true"
app:lottie_speed="2.5"
app:lottie_loop="true"
app:lottie_rawRes="@raw/launch"
app:lottie_autoPlay="true"/>
</RelativeLayout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="#FFFAF0"
tools:context=".Splash">
<com.airbnb.lottie.LottieAnimationView
android:layout_height="300dp"
android:layout_width="300dp"
android:layout_centerInParent="true"
app:lottie_speed="2.5"
app:lottie_loop="true"
app:lottie_rawRes="@raw/launch"
app:lottie_autoPlay="true"/>
</RelativeLayout>
Splash.java :
package com.gwnbs.animation; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; public class Splash extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_splash); Thread thread = new Thread(){ public void run(){ try { sleep(2000); } catch(InterruptedException ex) { ex.printStackTrace(); } finally { startActivity(new Intent(Splash.this, MainActivity.class)); finish(); } } }; thread.start(); } }
activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/carAnim"
android:layout_width="300dp"
android:layout_height="300dp"
app:lottie_autoPlay="true"
app:lottie_loop="true"
app:lottie_rawRes="@raw/car"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#000000"
android:gravity="center"
android:fontFamily="serif"
android:layout_marginTop="20dp"
android:text="Menyediakan rental mobil untuk daerah Jakarta"
app:layout_constraintTop_toBottomOf="@id/carAnim"/>
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/carAnim"
android:layout_width="300dp"
android:layout_height="300dp"
app:lottie_autoPlay="true"
app:lottie_loop="true"
app:lottie_rawRes="@raw/car"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#000000"
android:gravity="center"
android:fontFamily="serif"
android:layout_marginTop="20dp"
android:text="Menyediakan rental mobil untuk daerah Jakarta"
app:layout_constraintTop_toBottomOf="@id/carAnim"/>
</androidx.constraintlayout.widget.ConstraintLayout>
 |
| Gambar 4 : Struktur dan penamaan folder dan files pada contoh project ini |
Bagaimana? simpel sekali bukan. Sama sekali tidak membutuhkan bahasa programming, cukup melalui layout xml saja. Oh ya, jika Anda menggunakan splash screen, jangan lupa untuk memindahkan atribut launcher yang ada di MainActivity ke Splash activity pada file AndroidManifest.xml. Mengenai Splash Screen lebih lanjut, bisa dilihat pada postingan terdahulu ini.
Sekian. Jika ada yang ingin di tanyakan, silahkan di tulis di komentar atau kontak form pada bilah samping kiri.




