Friday, December 18, 2020
Cara Mendapatkan Informasi Sistem Dari Perangkat Android
Thursday, December 17, 2020
Contoh Sederhana Dalam Menerapkan Fragment
Sebuah Fragment mewakili bagian yang dapat digunakan kembali dari antarmuka aplikasi. Fragment mendefinisikan dan mengelola tata letaknya sendiri, memiliki siklus prosesnya sendiri, dan dapat menangani peristiwa masukannya sendiri. Fragment tidak dapat hidup sendiri melainkan harus dihosting oleh aktivitas atau fragment lain. Hierarki tampilan fragment menjadi bagian dari, atau dilampirkan ke hierarki tampilan host.
Saturday, December 12, 2020
Contoh RecyclerView Dengan Orientasi Horizontal
Tutorial kali ini akan mencontohkan penerapan RecyclerView dengan orientasi dan scroll horizontal (mendatar). Disini kita akan memiliki 3 buah komponen RecyclerView dalam satu layout (activity_main.xml) yang dalam contoh ini adalah kategori film. RecyclerView pertama untuk kategori Film Terlaris, RecyclerView kedua untuk kategori Film Terbaru dan RecyclerView ketiga untuk kategori Film Indonesia.
Tuesday, December 1, 2020
Menampilkan RecyclerView Dengan BottomSheetDialog Android
Untuk menampilkan BottomSheetDialog ini kita menggunakan library com.google.android.material:material:1.2.1 dan androidx.recyclerview:recyclerview:1.1.0 untuk RecyclerView. Pada tutorial kali ini, BottomSheetDialog akan menampilkan ViewGroup RecyclerView dengan item-tem artis (foto, nama, dan bio singkat ).
Tuesday, November 24, 2020
Cara Membuat Android App Bundle
Android App Bundle merupakan format publikasi resmi dari Android yang menawarkan cara efisien untuk membuat dan merilis aplikasi. Dengan Android App Bundle, ukuran unduh aplikasi dapat menjadi lebih kecil. Ukuran unduh sebuah aplikasi tentunya menjadi pertimbangan bagi sebagian besar orang sebelum mengunduh sebuah aplikasi.
Monday, November 23, 2020
Menampilkan Native Ads AdMob di Aplikasi Android
Penerapan iklan Native AdMob sedikit lebih rumit dibandingkan penerapan jenis iklan AdMob lainnya. Misalnya iklan Banner yang dalam menerapkannya hanya membutuhkan beberapa baris kode XML / Java maka iklan siap untuk ditampilkan. Berbeda dengan Native Ads yang harus di kustominasi dan memiliki aturan yang cukup banyak.
Sunday, November 22, 2020
Android RecyclerView Dengan Multiple Item Selection (Konsep Layout TV Shows)
Pada kesempatan ini blog gwnbs akan kembali membahas Android RecyclerView dimana kali ini akan dicontohkan multiple selection (dapat memilih lebih dari satu item) untuk item-item RecyclerView pada sebuah aplikasi program TV series. Aplikasi ini belum disempurnakan, mungkin nanti akan disempurnakan dan diposting di blog ini jika ada kesempatan.
Friday, November 20, 2020
Membuat Sebuah Tombol (Listener) Memiliki Banyak Fungsi
Wednesday, November 18, 2020
Menghubungkan Aplikasi Ke Google Firebase Analytics
Analytics tentu sangat berguna bagi kita sebagai developer untuk mengetahui statistik aplikasi dan kegiatan yang dilakukan pengguna di aplikasi kita. Kita dapat mengetahui jumlah download aplikasi, aktivitas-aktivitas pada aplikasi yang dikunjungi pengguna, asal negara pengguna, jumlah pengguna yang sedang online, jumlah pengguna baru, jumlah pengguna aktif, dan lain sebagainnya.
Menyimpan Data Menggunakan SharedPreferences Dengan String, Int dan Boolean
Dalam postingan kali ini akan dicontohkan menyimpan data menggunakan SharedPreferences dengan Int, String, dan boolean. Sebelumnya perlu diketahui terlebih dahulu perbedaan dari ketiga jenis data ini.
Monday, November 16, 2020
Contoh Sederhana Menggunakan SQLite Database Android (Aplikasi Catatan)
Pada artikel ini blog gwnbs akan berbagi tentang contoh penggunaan SQLite Database pada aplikasi Android. SQLite Database memiliki metode untuk membuat, menghapus, menjalankan perintah SQL, dan melakukan tugas manajemen database umum lainnya. Dalam tutorial ini kita akan mengaplikasikan CRUD (Create, Read, Update, Delete) data pada sebuah aplikasi catatan sederhana.
Sunday, November 8, 2020
Contoh Penerapan SeekBar Android
SeekBar adalah perpanjangan dari ProgressBar yang menambahkan thumb (jempol) yang dapat ditarik ke kanan atau kiri untuk menyetel tingkat kemajuan sesuatu. Dalam tutorial ini akan dicontohkan penerapan SeekBar untuk menyetel ukuran dari sebuah TextView.
Monday, September 21, 2020
Contoh Penerapan RecyclerView Android
 |
| Gambar 1 : RecyclerView Android |
Mari kita mulai penerapannya, hal pertama yang harus dilakukan adalah menambakan library RecyclerView ke dalam file build.gradle (Module: app) :
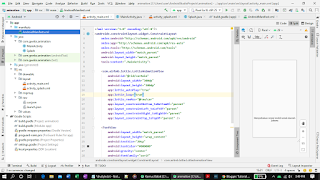
implementation 'androidx.recyclerview:recyclerview:1.1.0'Cara yang lebih praktis dalam menambahkan library adalah melalui Design Editor XML layout, hanya perlu klik ikon download seperti contoh gambar dibawah ini yang ditandai dengan lingkaran warna merah, sekaligus memperlihatkan nama-nama seluruh folder dan file yang dipakai dalam tutorial ini :
 |
| Gambar 2 : Folder-folder dan file-file yang dipakai. |
Disini kita akan menggunakan 2 buah layout yakni activity_main.xml sebagai layout aktivitasnya dan item_recyclerview.xml sebagai custom layout untuk RecyclerView. Lalu 3 java class yakni MainActivity.java sebagai konteks atau aktivitasnya, DataItem.java sebagai konstruktor dan setter dan getter dari item-item yang ada pada RecyclerView. Terakhir RecyclerViewAdapter.java sebagai adapter atau penghubung seluruh class java yang ada.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorAccent"
android:layout_marginBottom="20dp"
android:paddingStart="5dp"
android:paddingEnd="0dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:text="RecyclerView"
android:textColor="#FFFFFF"
android:textSize="30sp"
android:textStyle="bold"
android:fontFamily="serif"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/itemLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#F6DBDB"
android:orientation="horizontal"
android:gravity="center_vertical"
android:padding="5dp"
android:layout_margin="5dp">
<ImageView
android:id="@+id/imageItem"
android:layout_width="50dp"
android:layout_height="50dp"
android:contentDescription="@string/app_name"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginStart="15dp">
<TextView
android:id="@+id/textItem"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="25sp"
android:fontFamily="serif"/>
<TextView
android:id="@+id/textItemDeskripsi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#393434"
android:textSize="18sp"
android:fontFamily="serif"/>
</LinearLayout>
</LinearLayout>
package com.gwnbs.recyclerview;
public class DataItem {
private int gambar;
private String teks, teksDeskripsi;
public DataItem(int gambar, String teks, String teksDeskripsi) {
this.gambar = gambar;
this.teks = teks;
this.teksDeskripsi = teksDeskripsi;
}
public int getGambar() {
return gambar;
}
public String getTeks() {
return teks;
}
public String getTeksDeskripsi() {
return teksDeskripsi;
}
}
package com.gwnbs.recyclerview;
import android.content.Context;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.KategoriViewHolder> {
private List<DataItem> dataItem;
Context context;
public RecyclerViewAdapter(List<DataItem> dataItem, Context context) {
this.dataItem = dataItem;
this.context = context;
}
@NonNull
@Override
public KategoriViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new KategoriViewHolder(
LayoutInflater.from(parent.getContext()).inflate(R.layout.item_recyclerview, parent, false)
);
}
@Override
public void onBindViewHolder(@NonNull final KategoriViewHolder holder, final int position) {
DataItem dItem = dataItem.get(position);
holder.textItem.setText(dItem.getTeks());
holder.textItemDeskripsi.setText(dItem.getTeksDeskripsi());
holder.imageItem.setImageResource(dItem.getGambar());
holder.itemLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast t = Toast.makeText(context, "Item no " + position, Toast.LENGTH_SHORT);
t.setGravity(Gravity.CENTER,0,0);
t.show();
}
});
}
@Override
public int getItemCount() {
return dataItem.size();
}
public static class KategoriViewHolder extends RecyclerView.ViewHolder {
TextView textItem, textItemDeskripsi;
ImageView imageItem;
LinearLayout itemLayout;
KategoriViewHolder(@NonNull View itemView) {
super(itemView);
textItem = itemView.findViewById(R.id.textItem);
textItemDeskripsi = itemView.findViewById(R.id.textItemDeskripsi);
imageItem = itemView.findViewById(R.id.imageItem);
itemLayout = itemView.findViewById(R.id.itemLayout);
}
}
}
package com.gwnbs.recyclerview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
RecyclerView recyclerView;
RecyclerViewAdapter recyclerViewAdapter;
ArrayList<DataItem> dataItems;
static String deskripsi1 = "Keterangan mengenai Flash Drive...";
static String deskripsi2 = "Keterangan mengenai Handphone...";
static String deskripsi3 = "Keterangan mengenai Kamera...";
static String deskripsi4 = "Keterangan mengenai Keyboard...";
static String deskripsi5 = "Keterangan mengenai Laptop...";
static String deskripsi6 = "Keterangan mengenai Printer...";
static String deskripsi7 = "Keterangan mengenai Radio...";
static String deskripsi8 = "Keterangan mengenai Video Game...";
static String deskripsi9 = "Keterangan mengenai Video Camera...";
static String deskripsi10 = "Keterangan mengenai Wifi...";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.recyclerView);
dataItems = new ArrayList<>();
recyclerViewAdapter = new RecyclerViewAdapter(dataItems, this);
dataItems.add(new DataItem(R.drawable.ic_flashdisk, "Flash Drive", deskripsi1));
dataItems.add(new DataItem(R.drawable.ic_hp, "Handphone", deskripsi2));
dataItems.add(new DataItem(R.drawable.ic_kamera, "Kamera", deskripsi3));
dataItems.add(new DataItem(R.drawable.ic_keyboard, "Keyboard", deskripsi4));
dataItems.add(new DataItem(R.drawable.ic_laptop, "Laptop", deskripsi5));
dataItems.add(new DataItem(R.drawable.ic_printer, "Printer", deskripsi6));
dataItems.add(new DataItem(R.drawable.ic_radio, "Radio", deskripsi7));
dataItems.add(new DataItem(R.drawable.ic_game, "Video Game", deskripsi8));
dataItems.add(new DataItem(R.drawable.ic_video, "Video Camera", deskripsi9));
dataItems.add(new DataItem(R.drawable.ic_wifi, "Wifi", deskripsi10));
recyclerView.setAdapter(recyclerViewAdapter);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
}
}
Saturday, September 5, 2020
Menggunakan Pick Color (Ambil Warna)
Postingan kali ini akan mendemokan cara menerapkan pick color atau ambil warna yang bisa diterapkan untuk mengganti warna latar belakang layout, warna teks dan sebagainya yang bisa diwarnai. Disini kita akan menggunakan library dari seorang developer asal Indonesia dengan nama samaran Yukuku.
Hal pertama, silahkan untuk memasukkan library dibawah ini ke dalam file build.gradle (module: app), lalu jangan lupa untuk sync gradle. Jika mendapati kesulitan atau belum terbiasa dengan hal seperti ini, Anda dapat menemukan tutorial-tutorial nya di blog ini, silahkan menggunakan fitur search (pencarian).
implementation 'com.github.yukuku:ambilwarna:2.0.1'
Kita akan coba menerapkannya untuk mengganti warna latar belakang layout utama. Berikut isi dari layout activity_main, sebuah Linearlayout dan sebuah TextView yang masing-masing sudah diberikan identitas (ID). TextView ini akan kita gunakan sebagai tombol untuk memunculkan dialog pick color nya.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/layoutUtama"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:padding="20dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/gantiWarna"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/list_selector_background"
android:text="GANTI WARNA"
android:textColor="#000000"
android:textSize="30sp"
android:textStyle="bold"
android:layout_gravity="center"/>
</LinearLayout>
package com.gwnbs.pickcolor;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
import yuku.ambilwarna.AmbilWarnaDialog;
public class MainActivity extends AppCompatActivity {
private LinearLayout layoutUtama;
private int warnaDipilih;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
layoutUtama = findViewById(R.id.layoutUtama);
TextView gantiWarna = findViewById(R.id.gantiWarna);
gantiWarna.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
bukaDialogWarna();
}
});
}
private void bukaDialogWarna() {
AmbilWarnaDialog dialogWarna = new AmbilWarnaDialog(this,
warnaDipilih, true, new AmbilWarnaDialog.OnAmbilWarnaListener() {
@Override
public void onOk(AmbilWarnaDialog dialog, int warna) {
warnaDipilih = warna;
layoutUtama.setBackgroundColor(warna);
}
@Override
public void onCancel(AmbilWarnaDialog dialog) {
}
});
dialogWarna.show();
}
}
package com.gwnbs.pickcolor;
import androidx.appcompat.app.AppCompatActivity;
import android.content.SharedPreferences;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
import yuku.ambilwarna.AmbilWarnaDialog;
public class MainActivity extends AppCompatActivity {
private LinearLayout layoutUtama;
private int warnaDipilih;
private SharedPreferences pref;
static int warnaDefault = Color.RED;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
layoutUtama = findViewById(R.id.layoutUtama);
pref = getSharedPreferences("SIMPAN", MODE_PRIVATE);
warnaDipilih = pref.getInt("simpan", warnaDefault);
layoutUtama.setBackgroundColor(warnaDipilih);
TextView gantiWarna = findViewById(R.id.gantiWarna);
gantiWarna.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
bukaDialogWarna();
}
});
}
private void bukaDialogWarna() {
AmbilWarnaDialog dialogWarna = new AmbilWarnaDialog(this,
warnaDipilih, true, new AmbilWarnaDialog.OnAmbilWarnaListener() {
@Override
public void onOk(AmbilWarnaDialog dialog, int warna) {
warnaDipilih = warna;
layoutUtama.setBackgroundColor(warna);
simpanHasil();
}
@Override
public void onCancel(AmbilWarnaDialog dialog) {
}
});
dialogWarna.show();
}
private void simpanHasil () {
pref = getSharedPreferences("SIMPAN", MODE_PRIVATE);
SharedPreferences.Editor edit = pref.edit();
edit.putInt("simpan", warnaDipilih);
edit.apply();
}
}
Thursday, September 3, 2020
Cara Memasang Iklan Video Reward AdMob
Update : Untuk cara terbaru silahkan bisa dilihat pada postingan Cara (terbaru) Pasang Iklan Banner, Interstitial, dan Rewarded AdMob.
Kali ini blog gwnbs akan membahas cara instalasi atau memunculkan iklan video reward AdMob di aplikasi Android. Cukup lama tidak update blog dikarenakan tidak ada kesibukan sama sekali. Seperti biasanya kita tidak akan bertele-tele. Hal pertama yang harus dilakukan adalah sama seperti cara pemasangan jenis iklan lainnya yaitu memasukkan library Google Ads di bawah ini ke file build.gradle (Module: app) :
implementation 'com.google.android.gms:play-services-ads-lite:19.3.0'
Setelah itu lakukan sync gradle. Iklan video reward adalah sebuah jenis iklan berbentuk video, biasanya berdurasi tidak lebih dari 30 detik. Setelah pengguna selesai menonton video, maka akan mendapatkan sebuah reward yang nilainya ditentukan oleh developer atau penyedia aplikasi. Iklan ini sangat populer, sering diaplikasikan pada permainan.
Contoh simpel berikut pada activity_main akan ada sebuah komponen Button dan sebuah komponen TextView. Disini kita akan membuat tombol tersebut memiliki 2 fungsi, pertama untuk menyetel teks pada TextView yaitu angka 1 sampai 5, fungsi kedua adalah memunculkan dialog setelah klik ke-5. Dialog akan memberi informasi bawha jumlah klik tombol sudah habis yaitu 5 kali klik dan jika ingin mengembalikan nilai klik dari awal lagi maka harus menonton iklan reward terlebih dahulu.
activity_main.xml :
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/tombolPlay" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="PLAY" android:textSize="25sp" android:fontFamily="serif" android:layout_marginTop="200dp" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/teksAngka" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:text="0" android:textSize="25sp" android:fontFamily="serif" android:textColor="#000000" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@id/tombolPlay" /> </androidx.constraintlayout.widget.ConstraintLayout>
package com.gwnbs.iklanreward; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; import android.widget.Toast; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.ads.AdRequest; import com.google.android.gms.ads.MobileAds; import com.google.android.gms.ads.reward.RewardedVideoAd; import com.google.android.gms.ads.reward.RewardedVideoAdListener; public class MainActivity extends AppCompatActivity { private RewardedVideoAd reward; private int klik; private boolean boleh = true; private TextView teksAngka; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button tombolPlay = findViewById(R.id.tombolPlay); teksAngka = findViewById(R.id.teksAngka); tombolPlay.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { klik = klik + 1; if (boleh) { if (klik == 1) { teksAngka.setText(String.valueOf(klik)); } if (klik == 2) { teksAngka.setText(String.valueOf(klik)); } if (klik == 3) { teksAngka.setText(String.valueOf(klik)); } if (klik == 4) { teksAngka.setText(String.valueOf(klik)); } if (klik == 5) { teksAngka.setText(String.valueOf(klik)); boleh = false; } } else { dialogKlikHabis(); } } }); reward = MobileAds.getRewardedVideoAdInstance(this); reward.setRewardedVideoAdListener(new RewardedVideoAdListener() { @Override public void onRewardedVideoAdLoaded() { Toast.makeText(getApplicationContext(), "Iklan reward tersedia", Toast.LENGTH_SHORT).show(); } @Override public void onRewardedVideoAdOpened() { Toast.makeText(getApplicationContext(), "Iklan dibuka", Toast.LENGTH_SHORT).show(); } @Override public void onRewardedVideoStarted() { Toast.makeText(getApplicationContext(), "Iklan video dimulai", Toast.LENGTH_SHORT).show(); } @Override public void onRewardedVideoAdClosed() { Toast.makeText(getApplicationContext(), "Iklan ditutup", Toast.LENGTH_SHORT).show(); } @Override public void onRewarded(com.google.android.gms.ads.reward.RewardItem rewardItem) { boleh = true; klik = 0; teksAngka.setText("0"); } @Override public void onRewardedVideoAdLeftApplication() { System.out.println("Menuju sumber iklan"); } @Override public void onRewardedVideoAdFailedToLoad(int i) { Toast.makeText(getApplicationContext(), "Iklan gagal dimuat", Toast.LENGTH_SHORT).show(); } @Override public void onRewardedVideoCompleted() { reward.loadAd("ca-app-pub-3940256099942544/5224354917", new AdRequest.Builder().build()); } }); reward.loadAd("ca-app-pub-3940256099942544/5224354917", new AdRequest.Builder().build()); } private void dialogKlikHabis () { AlertDialog.Builder alert = new AlertDialog.Builder(MainActivity.this); alert.setTitle("Klik Habis"); alert.setMessage("Klik nya habis. Apakah kamu mau menonton video untuk mendapatkan 5 klik lagi?"); alert.setPositiveButton("Tonton", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { if (reward.isLoaded()) { reward.show(); } else { Toast.makeText(getApplicationContext(), "Opps! Iklan tidak ada", Toast.LENGTH_SHORT).show(); } } }); alert.setNegativeButton("Tidak", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); alert.show(); } @Override public void onDestroy () { reward.destroy(this); super.onDestroy(); } }
Sunday, July 12, 2020
Tutorial Menerapkan Animasi Lottie di Android Studio
Disini akan di contohkan penerapannya pada halaman splash screen dan avtivity utama. Baik, langsung saja, disini saya membuat project nya dengan nama com.gwnbs.animation. Hal pertama yang di lakukan adalah memasukkan library Lottie implementation 'com.airbnb.android:lottie:3.4.1' ke dalam file build.gradle (Module:app) kemudian lakukan sync project. Seperti di tunjukkan pada gambar berikut :
 |
| Gambar 1 : Memasukkan Library Lottie |
Selanjutnya kita buat dulu folder yang di haruskan, yaitu sebagai tempat penyimpanan dari file animasi nya yakni folder "raw". Untuk membuatnya, klik kanan pada folder res > New > Android Resource Directory. Pada kolom Resource type pilih "raw" kemudian klik OK.
Nah sekarang kita perlu mengunduh file animasi nya, dengan mengakses lottiefiles.com. Tersedia banyak file animasi gratis disana. Ketikkan nama atau jenis animasi yang di inginkan pada kolom pencarian di website tersebut, klik pada animasi yang di inginkan, kemudian unduh file animasi yang ber format json. Pada contoh ini saya mengunduh 2 buah file animasi. Berikut gambar-gambar panduannya :
 |
| Gambar 2 : Panduan mengunduh file animasi di lottiefiles.com |
 |
| Gambar 3 : Panduan mengunduh file animasi di lottiefiles.com |
Setelah file yang di inginkan sudah di unduh, copy file nya melalui file explorer komputer Anda, lalu pastekan ke dalam folder "raw" yang di buat tadi. Sekarang animasi sudah bisa di masukkan ke dalam layout activity yang ada di project. Berikut contoh komponen dan atribut-atribut lottie animasi pada sebuah layout xml, misalnya pada layout root Relativelayout :
<com.airbnb.lottie.LottieAnimationView
android:layout_height="300dp"
android:layout_width="300dp"
android:layout_centerInParent="true"
app:lottie_speed="2.5"
app:lottie_loop="true"
app:lottie_rawRes="@raw/launch"
app:lottie_autoPlay="true"/>
- atribut app:lottie_speed="2.5" berguna untuk mengatur kecepatan pergerakan animasi. Kecepatan normalnya adalah 1.
- atribut app:lottie_loop="true" artinya "apakah animasi ingin terus berjalan atau sekali saja. Jika di set "true" maka animasi akan kembali mengulang dari awal saat durasi berakhir. Sebaliknya "false", animasi akan berhenti saat durasi berakhir.
- app:lottie_rawRes="@raw/launch" adalah sumber folder keberadaan file animasi.
- app:lottie_autoPlay="true" jika di set ke "true", animasi otomatis berputar tanpa perlunya tindakan terlebih dahulu.
Berikut kode selengkapnya pada Splash activity dan Main activity dalam contoh ini :
activity_splash.xml :
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="#FFFAF0"
tools:context=".Splash">
<com.airbnb.lottie.LottieAnimationView
android:layout_height="300dp"
android:layout_width="300dp"
android:layout_centerInParent="true"
app:lottie_speed="2.5"
app:lottie_loop="true"
app:lottie_rawRes="@raw/launch"
app:lottie_autoPlay="true"/>
</RelativeLayout>
Splash.java :
package com.gwnbs.animation; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; public class Splash extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_splash); Thread thread = new Thread(){ public void run(){ try { sleep(2000); } catch(InterruptedException ex) { ex.printStackTrace(); } finally { startActivity(new Intent(Splash.this, MainActivity.class)); finish(); } } }; thread.start(); } }
activity_main.xml :
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/carAnim"
android:layout_width="300dp"
android:layout_height="300dp"
app:lottie_autoPlay="true"
app:lottie_loop="true"
app:lottie_rawRes="@raw/car"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#000000"
android:gravity="center"
android:fontFamily="serif"
android:layout_marginTop="20dp"
android:text="Menyediakan rental mobil untuk daerah Jakarta"
app:layout_constraintTop_toBottomOf="@id/carAnim"/>
</androidx.constraintlayout.widget.ConstraintLayout>
 |
| Gambar 4 : Struktur dan penamaan folder dan files pada contoh project ini |
Bagaimana? simpel sekali bukan. Sama sekali tidak membutuhkan bahasa programming, cukup melalui layout xml saja. Oh ya, jika Anda menggunakan splash screen, jangan lupa untuk memindahkan atribut launcher yang ada di MainActivity ke Splash activity pada file AndroidManifest.xml. Mengenai Splash Screen lebih lanjut, bisa dilihat pada postingan terdahulu ini.
Sekian. Jika ada yang ingin di tanyakan, silahkan di tulis di komentar atau kontak form pada bilah samping kiri.



